Today Gourab Design is one of the top ways to tell you. Which will be very useful to you. And it will work 100%.. Because I use it myself. And this is my job to tell you all that is my secret formula. So that everyone can get help. Lets go discussing Add Latest 100% Working Tips Html Sitemap Page For Blogger Website .
I have researched this title of this post for a long time. From today about 7 months ago But all the tips found are useless. No work .But some scripts work but they are not seo friendly. And after saying so many months, now I have a script.
So let us take a little bit of information about this which everyone should know. If you do not know then it will be your own loss. Remember.
I wrote in my last article on this topic. The sound was not able to do all that well. So now I had to write a simple way sitemap for blogger .so lets then start.
How To Increase Blog Traffic easily
What is html?
> You have a website. And write new content every day. But you may have noticed that you can not show all your posts on one page.
You can show as many as 10 articles. Not more than that If you add more than one on the same page then it will harm your site.
Due to not getting more on the same page, your visitors do not even know how many contents are found on your website.This work is done . Which shows all your articles together at the same location.
That's why it's the biggest advantage.👈
Like this visit here and see this page ✔ :- All Post
What is xml?
> If I talk about it, then it is for the only search engine. Like to html work for readers. Does exactly the same thing xml work the google sitemap submit from search console .
I will tell the process about it some other day. It is also simple. Moves forward on today's topic.
Ok done. Save it.... 👌
Pyar Me India - The popular love guru website.
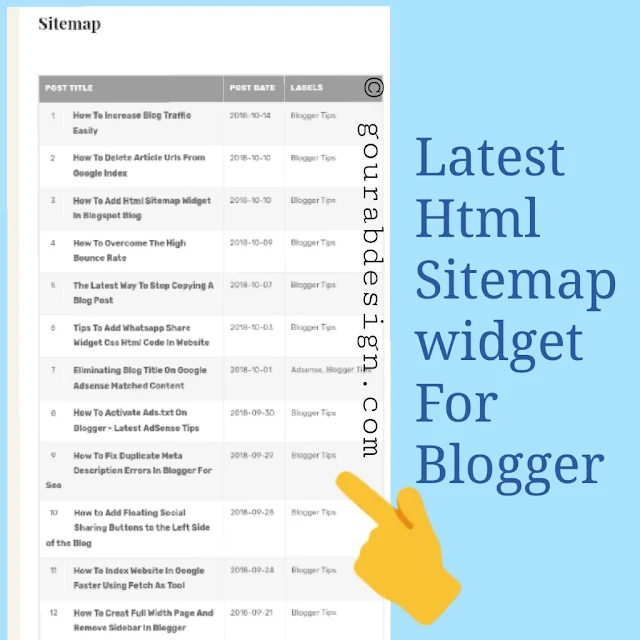
✓✓Now publish it. Go to your blog. And visit this page on this link which is the link. Look like the photo above will look like.✓✓
Author Note :- In this way, you can add it with great comfort. Let anyone argue about any problem. I will help.... Bye. Take care.
I have researched this title of this post for a long time. From today about 7 months ago But all the tips found are useless. No work .But some scripts work but they are not seo friendly. And after saying so many months, now I have a script.
So let us take a little bit of information about this which everyone should know. If you do not know then it will be your own loss. Remember.
I wrote in my last article on this topic. The sound was not able to do all that well. So now I had to write a simple way sitemap for blogger .so lets then start.
How To Increase Blog Traffic easily
How To Add Html Sitemap Page For Blogger
What is html?
> You have a website. And write new content every day. But you may have noticed that you can not show all your posts on one page.
You can show as many as 10 articles. Not more than that If you add more than one on the same page then it will harm your site.
Due to not getting more on the same page, your visitors do not even know how many contents are found on your website.This work is done . Which shows all your articles together at the same location.
That's why it's the biggest advantage.👈
Like this visit here and see this page ✔ :- All Post
What is xml?
> If I talk about it, then it is for the only search engine. Like to html work for readers. Does exactly the same thing xml work the google sitemap submit from search console .
I will tell the process about it some other day. It is also simple. Moves forward on today's topic.
Table of contents widget for blogger
Whatever tip I give it, do it right away. Then look like it looks like the image above is going to happen.... The tip I will tell you today does not require any html sitemap generator tool.
✓ first you login to blogger.com
✓ now click the Page option.
✓ click the creat a new page.
✓ now clik the HTML tab . For the better understanding see the high lighet area below here image. 👇
✓ now copy this below all tag and paste it in this tab..... ⬇⬇⬇
<div dir="ltr" style="text-align: left;" trbidi="on"> <div dir="ltr" style="text-align: left;" trbidi="on"> <br /></div> <style> #bp_toc { color: #666; margin: auto; padding: ; border: 1px solid #d2d2d2; float: left; width: 100%; } span.toc-note { display: none; } #bp_toc tr:nth-child(2n) { background: #f5f5f5; } td.toc-entry-col1 a { font-weight: bold; font-size: 14px; } .toc-header-col1, .toc-header-col2, .toc-header-col3 { background:#9E9E9E; } .toc-header-col1 { padding: 10px; width: 250px; } .toc-header-col2 { padding: 10px; width: 75px; } .toc-header-col3 { padding: 10px; width: 125px; } .toc-header-col1 a:link, .toc-header-col1 a:visited, .toc-header-col2 a:link, .toc-header-col2 a:visited, .toc-header-col3 a:link, .toc-header-col3 a:visited { font-size: 13px; text-decoration: none; color: #fff; font-weight: 700; letter-spacing: 0.5px; } .toc-header-col1 a:hover, .toc-header-col2 a:hover, .toc-header-col3 a:hover { text-decoration: none; } .toc-entry-col1, .toc-entry-col2, .toc-entry-col3 { padding: 5px; padding-left: 5px; font-size: 12px; } .toc-entry-col1 a, .toc-entry-col2 a, .toc-entry-col3 a { color: #666; font-size: 13px; text-decoration: none } .toc-entry-col1 a:hover, .toc-entry-col2 a:hover, .toc-entry-col3 a:hover { text-decoration:underline; } #bp_toc table { width: 100%; margin: auto; counter-reset: rowNumber; } .toc-entry-col1 { counter-increment: rowNumber; } #bp_toc table tr td.toc-entry-col1:first-child::before { content: counter(rowNumber); min-width: 1em; min-height: 3em; float: left; border-right: 1px solid #fff; text-align: center; padding: 0px 11px 1px 6px; margin-right: 15px; } td.toc-entry-col2 { text-align: center; } </style> <br /> <div id="bp_toc"> </div> <script src="https://cdn.staticaly.com/gist/pyarmeindia/576a1f790153e4d54677ef94213e2a80/raw/3d9bed186263b5e2274e3f9627044586a8578b89/html-sitemap-page.js" type="text/javascript"></script> <script src="/feeds/posts/summary?alt=json-in-script&max-results=9999&callback=loadtoc" type="text/javascript"></script> </div>
Ok done. Save it.... 👌
Pyar Me India - The popular love guru website.
✓✓Now publish it. Go to your blog. And visit this page on this link which is the link. Look like the photo above will look like.✓✓
Author Note :- In this way, you can add it with great comfort. Let anyone argue about any problem. I will help.... Bye. Take care.
Tags:
Blogger Tips


HELLO BROTHER AAP KA DIYA HUWA HTML CODE KYU WORK NAHI KR RAHA HAIN PLZ CHEACK MY https://www.ourbhakti.com
ReplyDelete