Blogger Articles Popular Posts widget with Auto Numbering and Thumbnail -In this guide I will explain how to add plugin of most viewing articles to your blog. most viewing post is that can be customized with CSS.
For a day, I shared a thing:
trending content are an important part of the blogspot. This is helps your visitors find the most viewed or discussed articles. By using this, you can increase the number of your visitors also traffic.
Every blogging user is looking for a good blog design. This is that displays the most trending (last 7 days, last 30 days and all the time it sees). Sometimes you have to be more interesting and have unique HTML CODE for your blog. Because this is the most important on all blogs.
Tip for add fb style reaction buttons
By using the css, you can increase the readers of your website. Every user is always looking for the most interesting posts that help them to reading. This is a way to display the most interesting and important artcls on your site.
Today, I share a tips about that displays popular posts from the thumbnail of your blog with auto-number. In short, is automatically added for every post. Using this plugin allows you to make your articls more unique and important to your site.
1. First go to your blogspot dashboard
2. Then click the Layout option.
3. Add a gadget
4. Popular Post
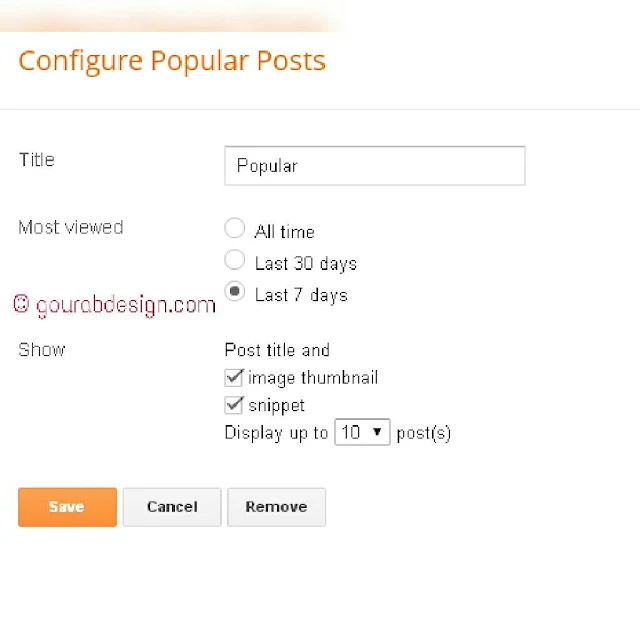
5. And configure it with below photo.
1. Back to blogger.com
2. Click the template option.
3. Edit html
4. Type ctrl+f
5. Search this tag <head>
6. Now copy below all css script and paste after <head> tag.
Credited by :- Pyar Me India
✔Save the theme ✔✔🤗
YOU ARE DONE 💯%
REFRESH YOUR WEBSITE AND WATCH THE RESULT... 👍
Friends can easily put you in this way. Without any problem Now I hope you like this trick.
I always try to tell you the best way for everyone. So that you can easily make the logo easier This is my job.
Htrick to know partner really loves you in hindi
No one will tell this method that is so simple. Because other people write for money and I write to everyone for benefits.
If you have any problem then share with me I'll always try to give the right guide Whenever I get into trouble, remember me.
So share it to as many social sites as possible. So that everyone can get help. By now take care of yourself.
For a day, I shared a thing:
In this guide, I'll show you how to add stylish popular post widget for blogger
with thumbnails, code snippets. This html is made with CSS elements. When a visitor moves over the point over each pointer, the gadget is displayed. Generally, the snippet is hidden.trending content are an important part of the blogspot. This is helps your visitors find the most viewed or discussed articles. By using this, you can increase the number of your visitors also traffic.
Every blogging user is looking for a good blog design. This is that displays the most trending (last 7 days, last 30 days and all the time it sees). Sometimes you have to be more interesting and have unique HTML CODE for your blog. Because this is the most important on all blogs.
Tip for add fb style reaction buttons
How To Add Popular Post With Auto Numbering And Thumbnail
By using the css, you can increase the readers of your website. Every user is always looking for the most interesting posts that help them to reading. This is a way to display the most interesting and important artcls on your site.
Today, I share a tips about that displays popular posts from the thumbnail of your blog with auto-number. In short, is automatically added for every post. Using this plugin allows you to make your articls more unique and important to your site.
Steps 1 :-
1. First go to your blogspot dashboard
2. Then click the Layout option.
3. Add a gadget
4. Popular Post
5. And configure it with below photo.
Advanced Trending Article Css Code
Step 2 :-
1. Back to blogger.com
2. Click the template option.
3. Edit html
4. Type ctrl+f
5. Search this tag <head>
6. Now copy below all css script and paste after <head> tag.
<link href='https://cdn.staticaly.com/gist/pyarmeindia/0b8ec29a29135bd5378d5608d49d4146/raw/354815ba27ba6b0194d666d273f91066d8085185/numbering-popular-post.css' rel='stylesheet'/>
Credited by :- Pyar Me India
✔Save the theme ✔✔🤗
YOU ARE DONE 💯%
REFRESH YOUR WEBSITE AND WATCH THE RESULT... 👍
horizontal popular posts widget for blogger
Friends can easily put you in this way. Without any problem Now I hope you like this trick.
I always try to tell you the best way for everyone. So that you can easily make the logo easier This is my job.
Htrick to know partner really loves you in hindi
No one will tell this method that is so simple. Because other people write for money and I write to everyone for benefits.
If you have any problem then share with me I'll always try to give the right guide Whenever I get into trouble, remember me.
So share it to as many social sites as possible. So that everyone can get help. By now take care of yourself.
Tags:
Blogger Tips