Hi friends. After several days, I am present again. In the topic of the article, I will teach you How To Add Html Sitemap Widget In Blogspot Blog . I will give you full details about this. So that you can all know about it. And I will also do the best guides. So let's start.
What is the Html Sitemap ?.
>This question may have come to your mind too. I came to my mind even when I started a new website. But now I know everything. I have gone so far ahead today that now I teach myself to all. I had started learning at first and I Now my job is to help everyone.
Html site map means showing links to all your content in the same page. So that your visitors could find out how many posts are in your site.It makes it easy for all of your traffic to read all the contents of your site. And it is also necessary.
If you want to know about this from bed then I am showing a demo. Look at him once. Then you will all know everything..... 👇
[DEMO]
Now you all have not understood about it So would you like to put this widget in your website?. Then given down The process must be done properly. Do not make a mistake too little. As it is written, do the same. Otherwise remember it will not work properly....
✓Before proceeding, I want to tell you one thing, make a backup of whatever you do. If there is a mistake, then there will be no problem.✓...
👍Now you are done 50 % ...
How to overcome the high bounce rate
Now copy this below code and paste is before the end of </body> tag.
👌 You are done 80% . Save template.
And go back to blogger dashboard.
>select the page option. Then click the new page button.
Image
After that click the Html button then add the caller code below in HTML .
Image
Then click Publish and see the result. 🤗👏
Congratulations !! You succeeded. You have now learned how to add a sitemap widget to a blogspot blog. Open your blog and see amazing widgets, if you like this tutorial, please, share it with your friends, we work hard to shared such widgets. Goodbye
What is the Html Sitemap ?.
>This question may have come to your mind too. I came to my mind even when I started a new website. But now I know everything. I have gone so far ahead today that now I teach myself to all. I had started learning at first and I Now my job is to help everyone.
Html site map means showing links to all your content in the same page. So that your visitors could find out how many posts are in your site.It makes it easy for all of your traffic to read all the contents of your site. And it is also necessary.
responsive sitemap page for blogger
If you want to know about this from bed then I am showing a demo. Look at him once. Then you will all know everything..... 👇
[DEMO]
Now you all have not understood about it So would you like to put this widget in your website?. Then given down The process must be done properly. Do not make a mistake too little. As it is written, do the same. Otherwise remember it will not work properly....
✓Before proceeding, I want to tell you one thing, make a backup of whatever you do. If there is a mistake, then there will be no problem.✓...
- Add Css
>
The First you need to do is to login into your Blogger account and go to >> Templates >> Edit HTML and search for the
]]></b:skin>
tag and just before it paste the below code
The First you need to do is to login into your Blogger account and go to >> Templates >> Edit HTML and search for the
]]></b:skin>
tag and just before it paste the below code
blogger sitemap code 👇
.mapgd { margin-bottom: 10px; background-color: #F8F8F8 } .mapgd.active .mapa { display: block } .mapgd .mapa { display: none } .mapgd h2 { background-color: #EEE; color: #000; font-size: 15px; padding: 10px 20px; border-radius: 2px; margin-bottom: 0; cursor: pointer; font-weight: 700 } .mapgd h2 .botao { font-size: 18px; line-height: 1.2em } .botao .fa-minus-circle { color: #f30 } .mapapost { overflow: hidden; margin-bottom: 20px; height: 70px; background-color: #FFF } .mapa { padding: 40px } .map-thumb { background-color: #F0F0F0; padding: 10px; display: block; width: 65px; height: 50px; float: left } .map-img { width: 65px; height: 50px; overflow: hidden; border-radius: 2px } .map-thumb a { width: 100%; height: 100%; display: block; transition: all .3s ease-out!important; -webkit-transition: all .3s ease-out!important; -moz-transition: all .3s ease-out!important; -o-transition: all .3s ease-out!important } .map-thumb a:hover { -webkit-transform: scale(1.1) rotate(-1.5deg)!important; -moz-transform: scale(1.1) rotate(-1.5deg)!important; transform: scale(1.1) rotate(-1.5deg)!important; transition: all .3s ease-out!important; -webkit-transition: all .3s ease-out!important; -moz-transition: all .3s ease-out!important; -o-transition: all .3s ease-out!important } .mapapost .wrp-titulo { padding-top: 10px; font-weight: 700; font-size: 14px; line-height: 1.3em; padding-left: 25px; padding-right: 10px; display: block; overflow: hidden; margin-bottom: 5px } .mapapost .wrp-titulo a { } .mapapost .wrp-titulo a:hover { color: #f30; text-decoration: underline } .map-meta { display: block; float: left; overflow: hidden; padding-left: 25px; } .mapgd h2 .botao { float: right }
👍Now you are done 50 % ...
How to overcome the high bounce rate
- Add Js [
- table of contents widget for blogger
Now copy this below code and paste is before the end of </body> tag.
<script type="text/javascript" src="http://yourjavascript.com/11131014048/pyarmeindia-sitemap-widget.js"></script>
👌 You are done 80% . Save template.
This trick only work jQuery. So first you have to install jQuery plugin. If your have not installed yet....
And go back to blogger dashboard.
>select the page option. Then click the new page button.
Image
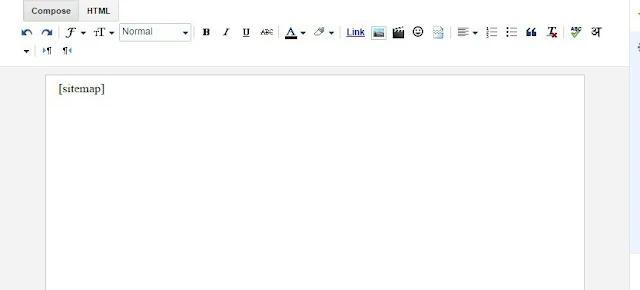
After that click the Html button then add the caller code below in HTML .
[sitemap]
Image
Then click Publish and see the result. 🤗👏
Congratulations !! You succeeded. You have now learned how to add a sitemap widget to a blogspot blog. Open your blog and see amazing widgets, if you like this tutorial, please, share it with your friends, we work hard to shared such widgets. Goodbye
Tags:
Blogger Tips