Subscribe Box or subscription Widget on Blogger becomes one of the useful features for blog readers to subscribe to article updates that will be sent directly via email and also benefits for blog owners by increasing the number of blog readers which is a positive thing for blog development.
Also read :- Top Tips To Make Your Blog Famous and Popular in a Month
Also read :- Top Tips To Make Your Blog Famous and Popular in a Month
How to Install Stylish Animation Subscribe Box in blogger
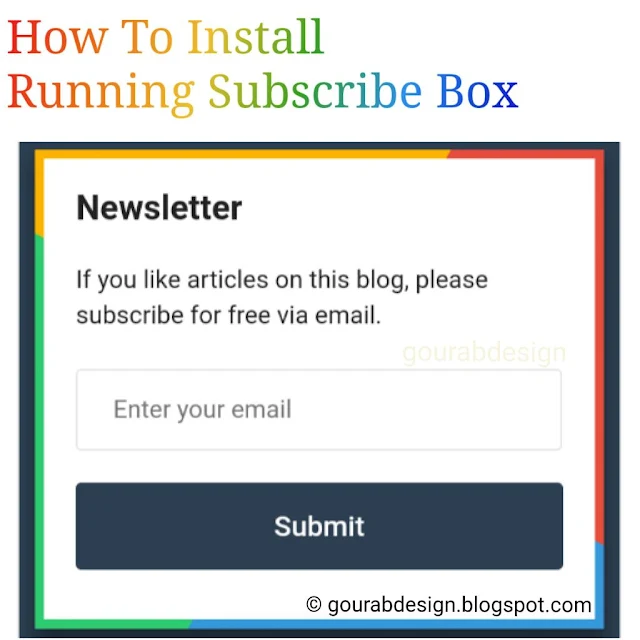
Here Gourab Design will give tips on How to Install a Subscribe Box with Animation as in the In SEO Special Ramadan template. Display Subscribe Box is given this color animation with the aim that visitors are more interested so that the interaction between visitors and the blogs he visits will be well formed.
Okay, for those of you who are interested please follow the steps below.
How to Install a Subscribe Box with Animation
First, open the Blogger page> Select the Themes menu and click the Edit HTML button.....
Then add this 👇 CSS code right before the code </head>
<style type='text/css'>
/* Subscribe Box */
@keyframes rotate{100%{-webkit-transform:rotate(1turn);transform:rotate(1turn)}}
.pyarmeindia{position:relative;z-index:0;overflow:hidden;padding:3px}.pyarmeindia::before{content:'';position:absolute;z-index:-2;left:-50%;top:-50%;width:200%;height:200%;background-color:#2ecc71;background-repeat:no-repeat;background-size:50% 50%,50% 50%;background-position:0 0,100% 0,100% 100%,0 100%;background-image:linear-gradient(#2ecc71,#2ecc71),linear-gradient(#fbb300,#fbb300),linear-gradient(#e74c3c,#e74c3c),linear-gradient(#3498db,#3498db);animation:rotate 8s linear infinite}.pyarmeindia::after{content:'';position:absolute;z-index:-1;left:5px;top:5px;width:calc(100% - 10px);height:calc(100% - 10px);background:#fff}#HTML99{padding:0}#HTML99 h2{color:#222;padding:0}#HTML99 h2:before{display:none}.subscribe-wrapper{color:#222;line-height:20px;margin:0;padding:20px}.subscribe-form{clear:both;display:block;margin:10px auto;overflow:hidden}.subscribe-wrapper p{margin:0;font-size:14px}form.subscribe-form{clear:both;display:block;margin:10px 0 0;width:auto;overflow:hidden}.subscribe-css-email-field{background:#fff;color:#222;margin:0 0 18px;padding:12px;width:100%;border:1px solid rgba(0,0,0,0.1);outline:0;font-size:14px;text-indent:10px;line-height:20px;border-radius:3px;transition:all .6s}.subscribe-css-email-field:hover,.subscribe-css-email-field:focus{border-color:rgba(0,0,0,0.3)}.subscribe-css-button{background:#2c3e50;color:#fff;cursor:pointer;font-weight:500;padding:7px;text-transform:none;width:100%;border:none;font-size:16px;border-radius:3px;transition:all .3s}.subscribe-css-button:hover{background:#34495e}
</style>
Click Save theme.
The next step,
Add this code in the new widget in the blog Layout menu...
Add this code in the new widget in the blog Layout menu...

Add this Subscribe Box code inside the widget you just created 👇
<div class="pyarmeindia">
<div id="subscribe-css">
<div class="subscribe-wrapper">
<h2>Newsletter</h2>
<p>If you like articles on this blog, please subscribe for free via email.</p>
<div class="subscribe-form">
<form action='https://feedburner.google.com/fb/a/mailverify?uri=InSEOFree' class="subscribe-form" method="post" onsubmit="window.open('https://feedburner.google.com/fb/a/mailverify?uri=InSEOFree', 'popupwindow', 'scrollbars=yes,width=550,height=520');return true" target="popupwindow">
<input name="uri" type="hidden" value="InSEOFree" />
<input name="loc" type="hidden" value="en_US" />
<input class="subscribe-css-email-field" name="email" autocomplete="off" placeholder="Enter your email"/>
<input class="subscribe-css-button" title="" type="submit" value="Submit" />
</form>
</div>
</div></div></div>Pay attention to the code marked, replace all with your blog's feedburner address. If you don't have a feedburner address, you can visit this link https://feedburner.google.com/fb/a/myfeeds and add your blog.
Stylish Feedburner Email Subscription Widget for Blogger

After that click the Save button.
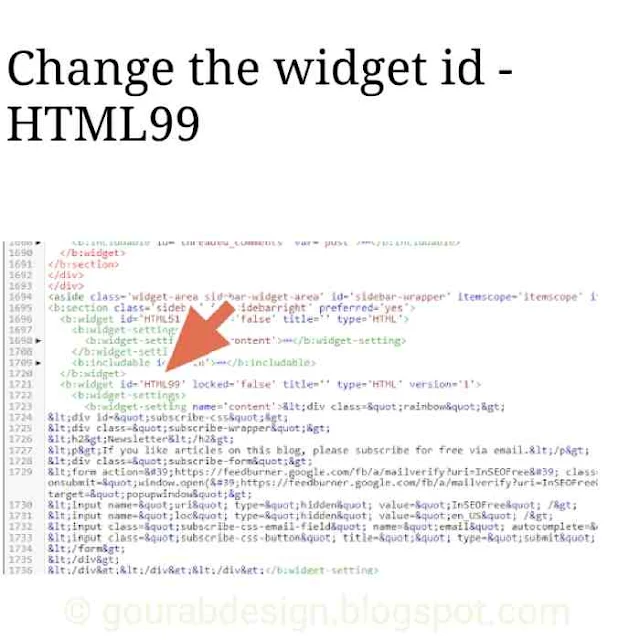
Replace the widget id code with HTML99, for example the widget id code is HTML1 then change to HTML99

- Click the Save theme button and finish.
That's all from Gourab Design for How to Install a Subscribe Box with Animation. Thank you for visiting and hopefully useful.
Tags:
Blogger Tips


bhai aap kaun sa Blogger Template use kar rahe hai
ReplyDeleteBhai main viral go ka edited version use kr raha hu. Jo maine edit kia hai.
ReplyDelete