Hi friends. how are you all. Hopefully I will be good. The topic is very special. And I hope everyone will love.If you have your own website and you want your subscribers to grow as soon as possible, then this post How To Add Pop Up Email Subscription Box For Blogger is just for you.
I have looked at many websites where there is an email subscription box, but their visitor still does not grow. So this is the proper solution.You can increase your visitors quickly using the pop up subscribe box. With guarantee And this will increase your traffic too.
Then why are you doing time west for the old things? I'll give you a Best Solution of it. That's a very easy way.I am not using it right now because I used to use it earlier and because of this, I got a lot of benefit.
That's why I want you to meet all of you just like I have received. So while we do not talk much, we go ahead.But to take care of one thing like stepping in this post has been told to do exactly that. Otherwise it will not work properly.
Also read:- How To Adding Facebook Like Box Widget in Blogger
>>First you visit your Blogger dashboard.
> Simply see the below.
> Click Layout option.
>Now click anyware add a gadget.
>Open html/JavaScript box.
>Now copy the full code given below. And paste it inside this box.👇👇
👉Specially Thanks To : MS DesignBd
Modified by : Gourab Design👈👈
Author note :- where this GourabDesign code is written above replace with your blog feedburner url. Very simple.
👌🤗
Your 100% work is done. Now save it. After that visit your website.
Seeing this box will automatically be seen within a few seconds. Any time a new reader will come to your blog.This box will come automatically in front of him. And then it will subscribe to get the new content of your website free of charge.
What to do if no true love
In this way, your mobility will increase your traffic. And if it starts moving, then do one of my help.
If you like our article, please share it in the social site. If there is a problem, ask here and comment here.I will do your help immediately .thank you. Bye.
I have looked at many websites where there is an email subscription box, but their visitor still does not grow. So this is the proper solution.You can increase your visitors quickly using the pop up subscribe box. With guarantee And this will increase your traffic too.
Then why are you doing time west for the old things? I'll give you a Best Solution of it. That's a very easy way.I am not using it right now because I used to use it earlier and because of this, I got a lot of benefit.
That's why I want you to meet all of you just like I have received. So while we do not talk much, we go ahead.But to take care of one thing like stepping in this post has been told to do exactly that. Otherwise it will not work properly.
Also read:- How To Adding Facebook Like Box Widget in Blogger
>>First you visit your Blogger dashboard.
> Simply see the below.
> Click Layout option.
>Now click anyware add a gadget.
>Open html/JavaScript box.
>Now copy the full code given below. And paste it inside this box.👇👇
Pop Up Email Subscribe Box For Blogger
<style type='text/css'>
#sub-box {display:none;background:rgba(0,0,0,0.9);width:100%;height:100%;position:fixed;top:0;left:0;z-index:99999;} #boxclose {width:100%;height:100%;-webkit-transform:translateZ(0);} #boxview {background:#fff;border:8px solid #fff;width:600px;height:250px;position:absolute;top:33%;left:28%;} #closebox {float:right;cursor:pointer;position:absolute;right:-1px;top:-2px;} #closebox:before {content:"Close";padding:5px 8px;background:#fff;color:#48cb7a;font-weight:normal;font-size:12px;font-family:Open sans;} #boxlink,#boxlink a.visited,#boxlink a,#boxlink a:hover {color:#aaaaaa;font-size:9px;text-decoration:none;text-align:center;padding:5px;} #subscribe-box {width:600px;height:250px;background-color:#02BA74;} #subscribe-box p {font-family:'Open Sans';font-size:18px;color:#fff;line-height:20px;padding:10px 20px 0 20px;margin:0;} #subscribe-box .emailfield {padding:0px 20px 10px;} #subscribe-box .emailfield input {background:#f9f9f9;color:#bbb;padding:10px;margin-top:10px;font-size:13px;font-family:'Open Sans';width:96.3%;border:0;transition:all 0.4s ease-in-out;} #subscribe-box .emailfield input:focus {background:#fff;outline:none;color:#888;} #subscribe-box .emailfield .submitbutton {background:#444;color:#fff;text-transform:uppercase;font-weight:normal;font-size: 16px;border:none;outline:none;width:100%;cursor:pointer;border-radius:3px;transition:all 0.4s ease-in-out;} #subscribe-box .emailfield .submitbutton:active {outline:none;border:none;background:#fff;color:#e25734;} #subscribe-box .emailfield .submitbutton:hover{background:#fff;color:#444;}
</style>
<script type='text/javascript'>
//<![CDATA[
jQuery.cookie = function (key, value, options) {
// Pengaturan cookie
if (arguments.length > 1 && String(value) !== "[object Object]") {
options = jQuery.extend({}, options);
if (value === null || value === undefined) {
options.expires = -1;
}
if (typeof options.expires === 'number') {
var days = options.expires, t = options.expires = new Date();
t.setDate(t.getDate() + days);
}
value = String(value);
return (document.cookie = [
encodeURIComponent(key), '=',
options.raw ? value : encodeURIComponent(value),
options.expires ? '; expires=' + options.expires.toUTCString() : '', // use expires attribute, max-age is not supported by IE
options.path ? '; path=' + options.path : '',
options.domain ? '; domain=' + options.domain : '',
options.secure ? '; secure' : ''
].join(''));
}
// cookie
options = value || {};
var result, decode = options.raw ? function (s) { return s; } : decodeURIComponent;
return (result = new RegExp('(?:^|; )' + encodeURIComponent(key) + '=([^;]*)').exec(document.cookie)) ? decode(result[1]) : null;
};
//]]>
</script>
<script type='text/javascript'>
jQuery(document).ready(function($){
if($.cookie('popup_facebook_box') != 'yes'){
$('#sub-box').delay(3000).fadeIn('fast');
$('#closebox, #boxclose').click(function(){
$('#sub-box').stop().fadeOut('fast');
});
}
});
</script>
<div id='sub-box'>
<div id='boxclose'>
</div>
<div id='boxview'>
<div id='closebox'>
</div>
<div id='subscribe-box'>
<center><p>Subscribe for Latest Update</p></center>
<div class='emailfield'>
<form action='http://feedburner.google.com/fb/a/mailverify?uri=GourabDesign' method='post' onsubmit='window.open('http://feedburner.google.com/fb/a/mailverify?uri=GourabDesign, 'popupwindow', 'scrollbars=yes,width=550,height=520');return true' target='popupwindow'>
<input type='text' name='name' onblur='if (this.value == "") {this.value = "Your Name";}' onfocus='if (this.value == "Your Name") {this.value = "";}' value='Your Name'/>
<input type='text' name='email' onblur='if (this.value == "") {this.value = "Your Email";}' onfocus='if (this.value == "Your Email") {this.value = "";}' value='Your Email'/>
<input name='uri' type='hidden' value='GourabDesign'/>
<input name='loc' type='hidden' value='en_US'/>
<input class='submitbutton' type='submit' value='Subscribe Now!'/>
</form>
</div></div>
</div>
</div>
👉Specially Thanks To : MS DesignBd
Modified by : Gourab Design👈👈
Author note :- where this GourabDesign code is written above replace with your blog feedburner url. Very simple.
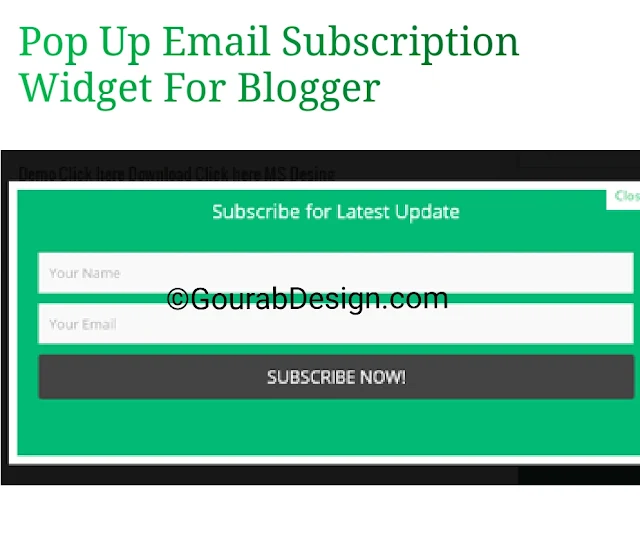
How To Create Popup Email Subscription Widget For Blogger
👌🤗
Your 100% work is done. Now save it. After that visit your website.
Seeing this box will automatically be seen within a few seconds. Any time a new reader will come to your blog.This box will come automatically in front of him. And then it will subscribe to get the new content of your website free of charge.
What to do if no true love
In this way, your mobility will increase your traffic. And if it starts moving, then do one of my help.
If you like our article, please share it in the social site. If there is a problem, ask here and comment here.I will do your help immediately .thank you. Bye.
Tags:
Blogger Tips

Thank you for the post! How do I change it so that the pop-up does not show up every time I'm on a new page?
ReplyDeleteYou can contact my fb page
Delete